Adding / Moving / Removing
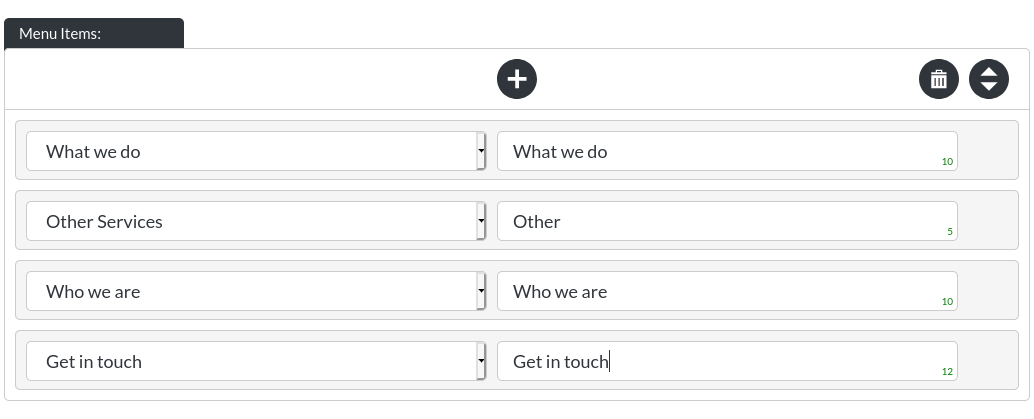
This component deals with all pages and modules that offer the functionality to add, move or remove an item. For example, you can find it at the top the ‘Menu and Navigation' section, and it looks like this:

On Mobile
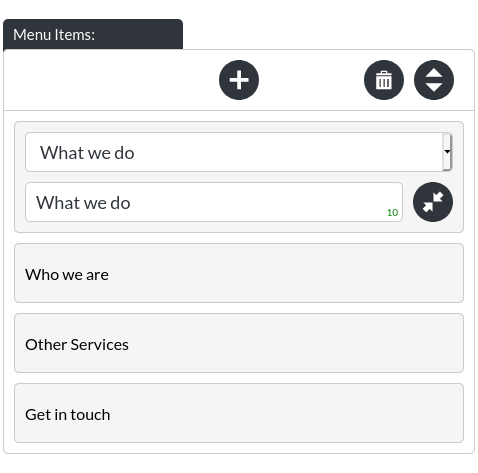
All of our components have a slightly different look on mobile devices. This is necessary due to the limited screen size available on mobiles. We never remove any functionality, meaning the website builder stays just as functional on mobile as it is on desktop, but things will shift around to accommodate this:

Adding

Selecting the ‘Add' button will immediately create a new list item, which will not have any information pre-filled. Most of the time, this item will not be shown by the website builder until its most essential information has been filled in.
Moving

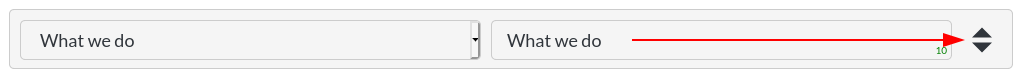
Selecting the ‘Move' button will create moving handles on the right of any list item, like so:

This simultaneously disables all editing functionality for the item, as well as the other functions of the component, such as ‘add' or ‘delete'.
Moving items is done by selecting (and holding) the draggable handle and moving the list item to the new desired position.
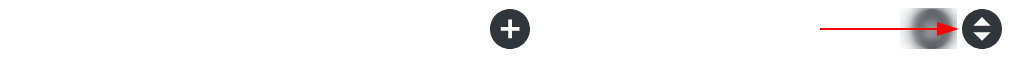
You may accept your changes by selecting the ‘back' button:

Your changes have not been saved yet. This only happens once you select one of the save buttons.
Removing

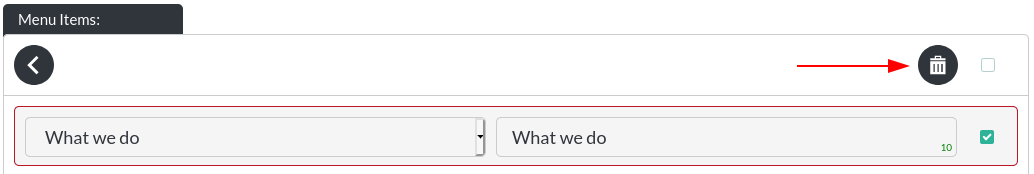
The ‘Delete' button will create checkboxes to the right of any list item, like so:

In this state, all other editing functions are disabled.
Before you have selected any items, the ‘delete' button will remain greyed out and unavailable:

You may also choose to go back via the back button (as shown above).
You may also select all items using the ‘select all' checkbox:

Once you have chosen your items to delete, select the (now enabled) delete button:

The website builder will not warn you before deleting list items, so make sure you really want to delete them