
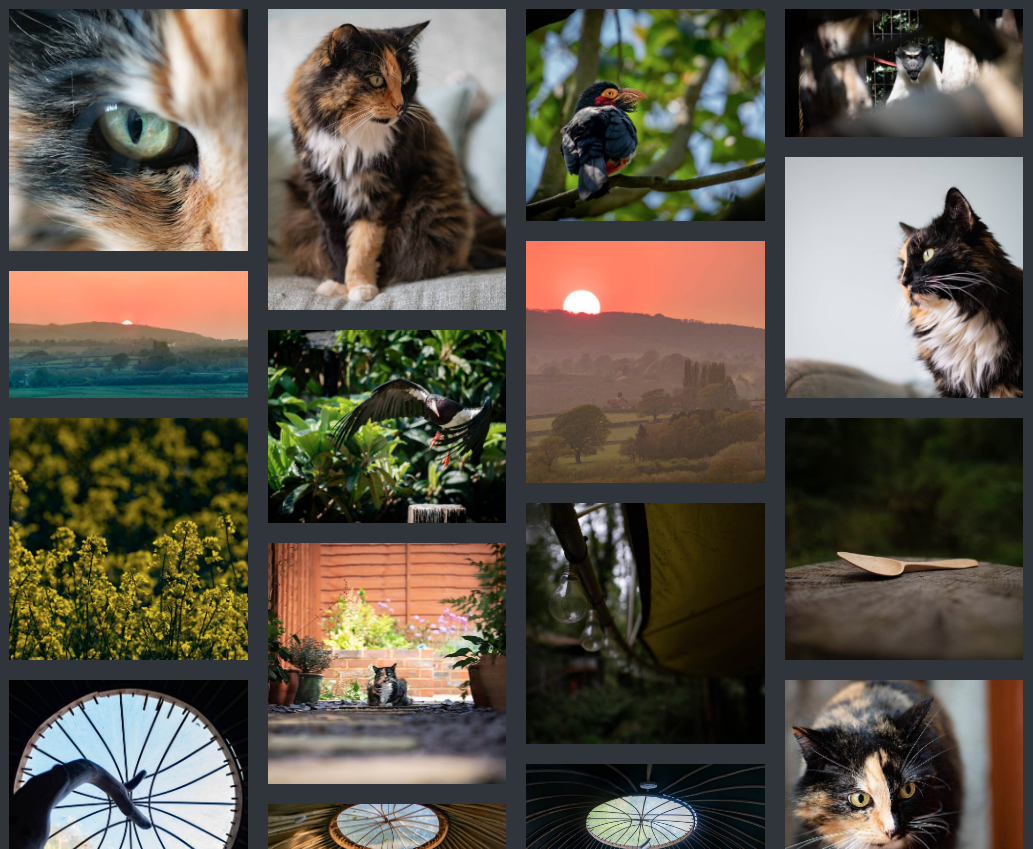
This is an unlimited-height module, which can be used as a full-page image gallery, connecting via your Instagram feed. The Instagram module is responsive; The number of columns is adjusted as the screen-width shrinks.
There can only ever be one Instagram module per page. This is due to how Instagram handles authenticating your website.
Enabling / Disabling
Like all modules, this module can be enabled / disabled. Please see the corresponding section of the documentation to find out more about this functionality.
Background Colour

The Instagram module respects the grid-gap value. Therefore, you can define a background colour to show behind your Instagram images.
Max Images to Show

You may limit the number of images to display from your feed. (Images are in most-recent to least-recent order.)
Connect Instagram
If you have not connected your Instagram feed, this is where you can do it. Here are the steps:
-
Click ‘Open Connection Window', which opens a separate window with a link, which looks like this:

-
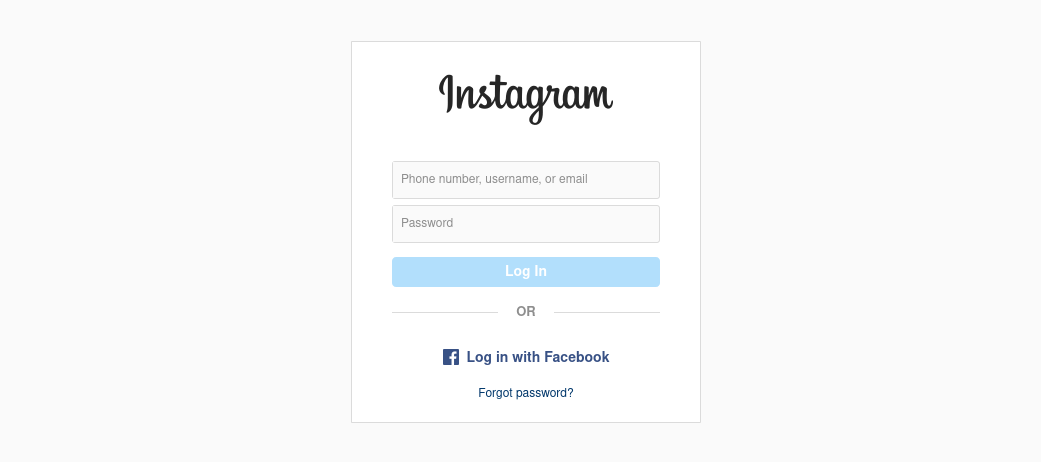
When you follow this link, Instagram will ask you to log in (you may have to agree to cookies first):

-
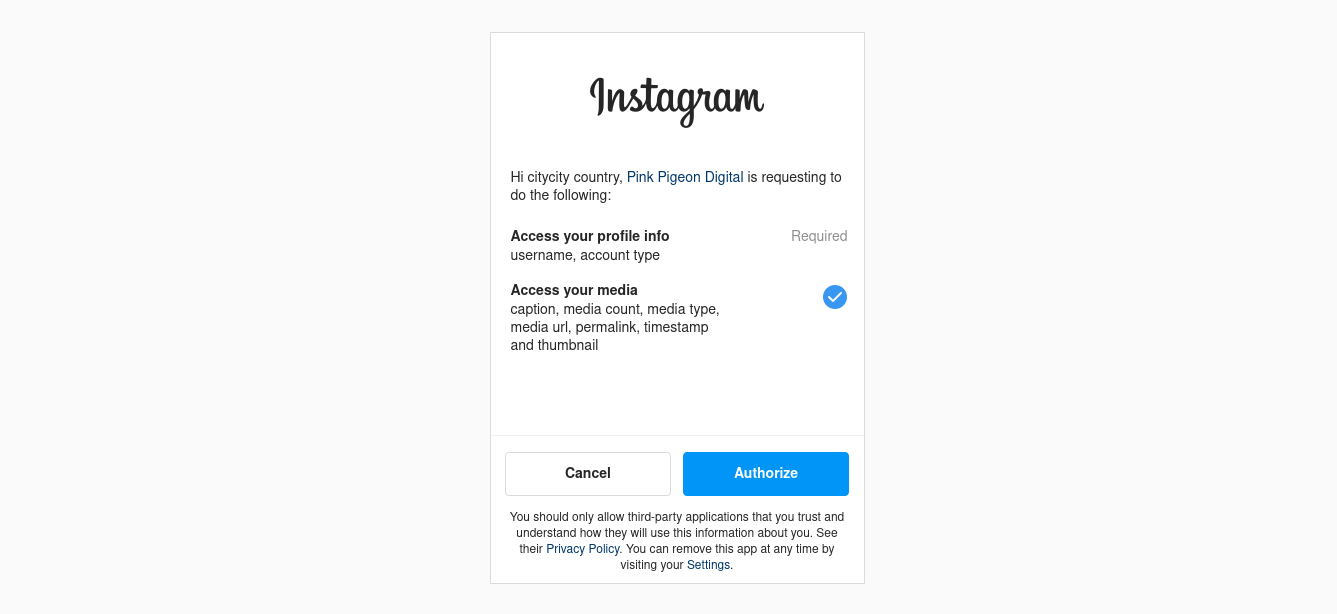
After logging in (and agreeing / not agreeing to save your login info), Instagram will ask you to approve our application:

-
If everything went well, your Instagram module's edit page will show you the token that has been exchanged with Instagram:

Once this connection has been made, you do not need to do anything else to ‘refresh’ the connection. The website builder handles this automatically. Additionally, if you delete and add another Instagram module, the website builder will remember the original connection, so you do not have to reconnect.