Email Signup
The email signup module allows you to connect your mailchimp account with your website, so that visitors can signup to your newsletter.

Enabling / Disabling
Like all modules, this module can be enabled / disabled. Please see the corresponding section of the documentation to find out more about this functionality.
(Re-)Connect

In order to connect your mailchimp account with the CMS, you will need to follow the login steps which are shown once you click ‘Open Connection Window'.
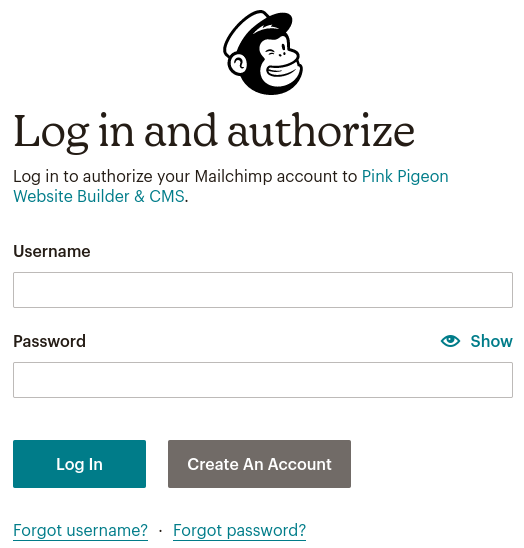
- Mailchimp Login Screen:

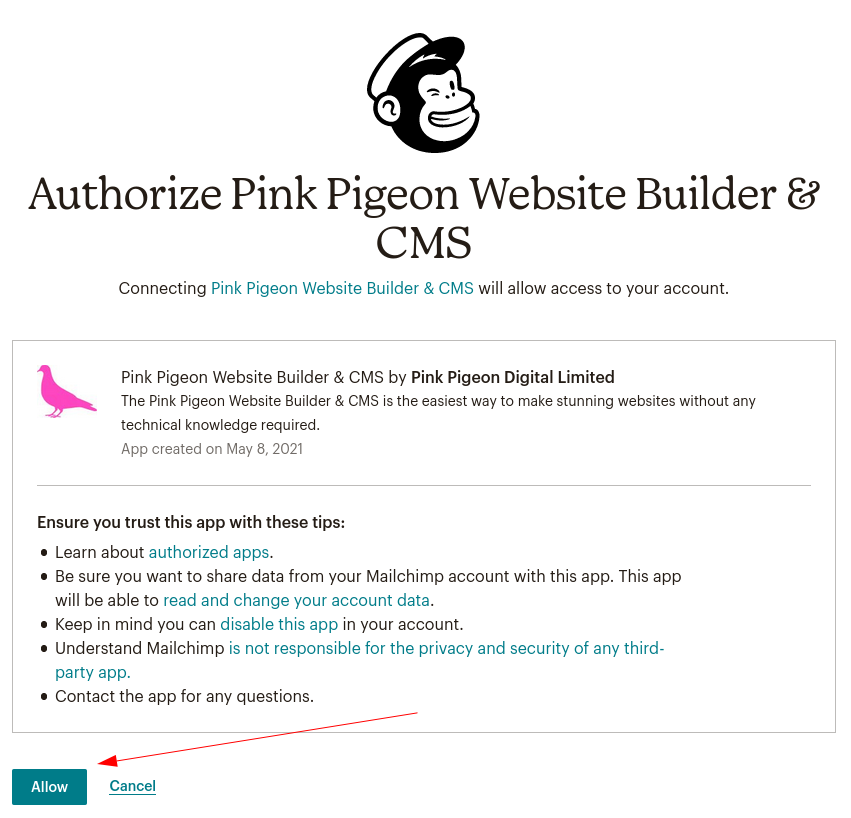
- Mailchimp Authorisation Screen:

Here you will need to select ‘Allow', for the website builder to connect with your MailChimp account. After this, you will be taken back to the website builder.
Form Name

This lets you define a name for your newsletter signup form. When the website builder sends you an email to tell you that someone signed up, this is the form name that will be included in the email. If, for example, you had a newsletter signup in multiple places, you could then differentiate between the different email signup modules by giving them individual names.
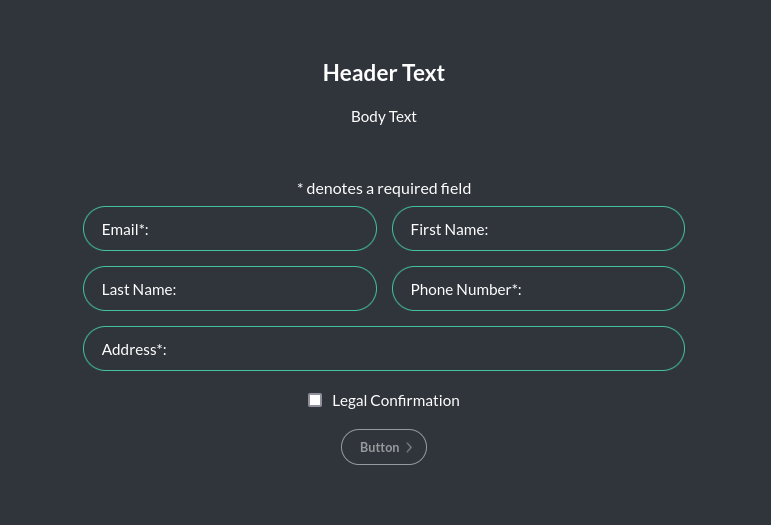
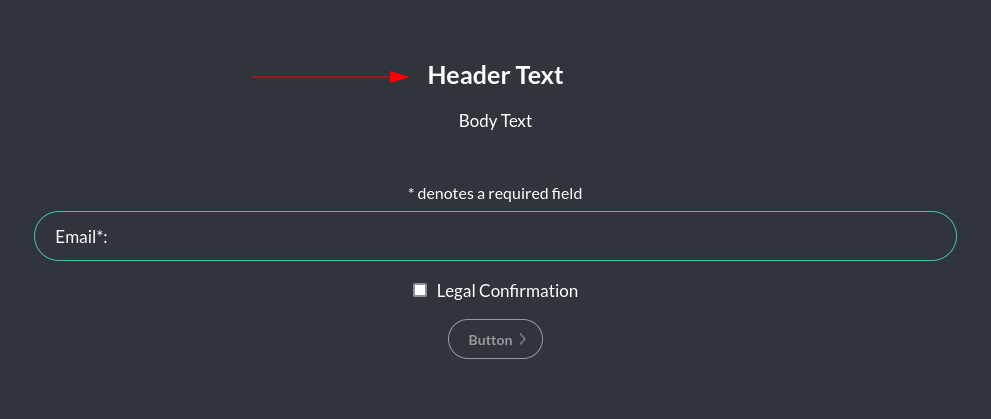
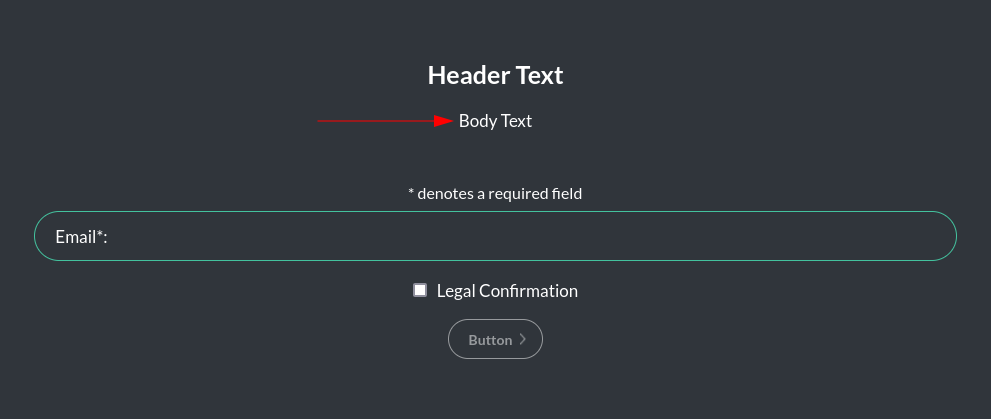
Header Text

This is the header text in the Email Signup module. Here it is online:

Body Text

This is a rich body text input without a character limit.
Here it is in the module:

This is a rich body text input without a character limit.
It is still a good idea to limit the amount of text somewhat, as the design of the site may stretch too far in trying to accommodate a large amount of text
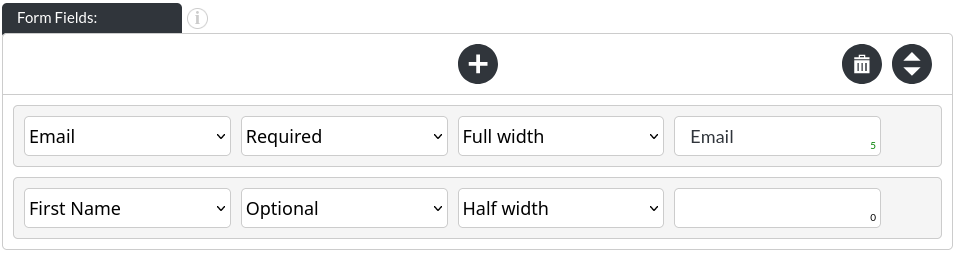
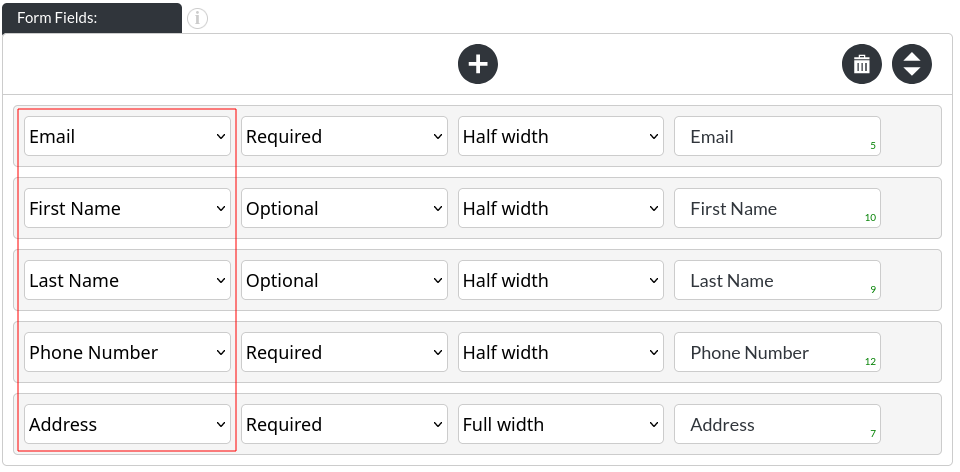
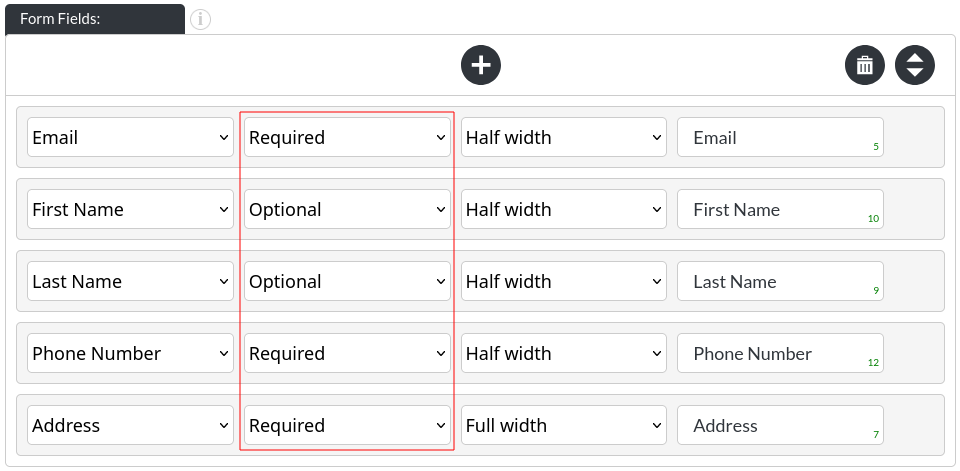
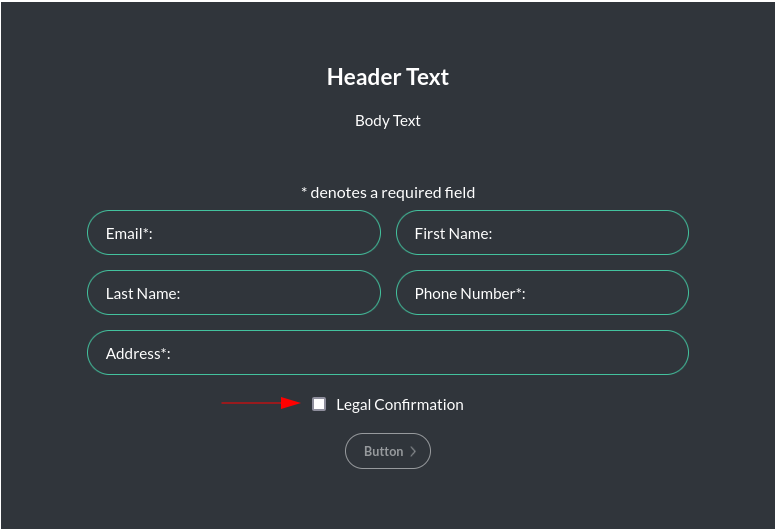
Form Fields

Each item has four fields:
- Type:

This can be Email, First Name, Last Name, Phone Number, Address.
- Optional / Required:

This lets you mark a field with an asterisk (*) to show it is required.
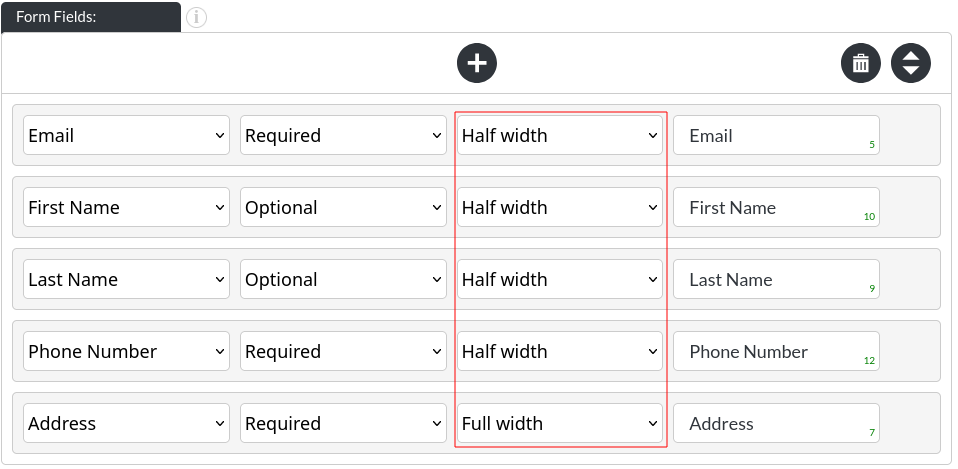
- Width:

Any input fields can be defined as half or full-width. With half-width fields, make sure to have two of them next to each other, otherwise the other half will be empty in the module.
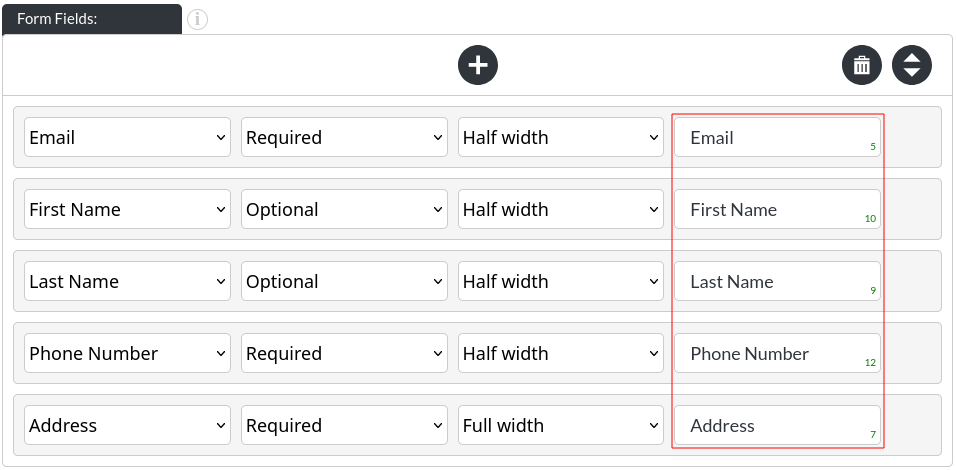
- Label:

You can give your fields custom names here.
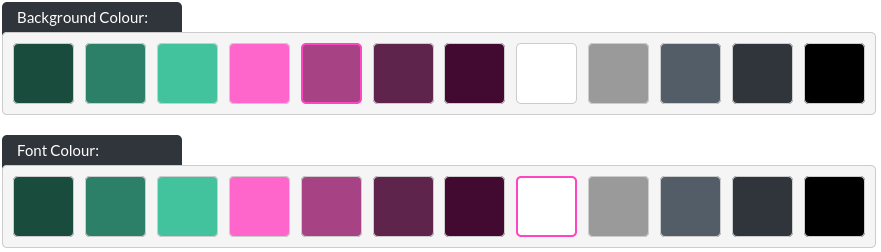
Colours
The Email Signup module allows you to change the background colour and text colour of the module.

Requirement Asterisk

You may choose whether to indicate required fields with the asterisk, or not.
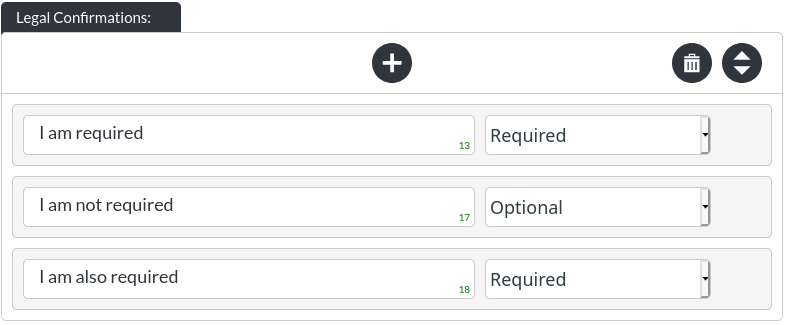
Legal Confirmations

The legal confirmations are part required (for GDPR reasons) and part optional. Legally, you cannot gather the information people submit as part of email signup forms without first making your visitors confirm that they are happy for you to do so.

The ‘submit' button of the form will only become enabled once all required legal confirmations have been checked. (The opacity of the submit button changes, to indicate this to your visitors.)
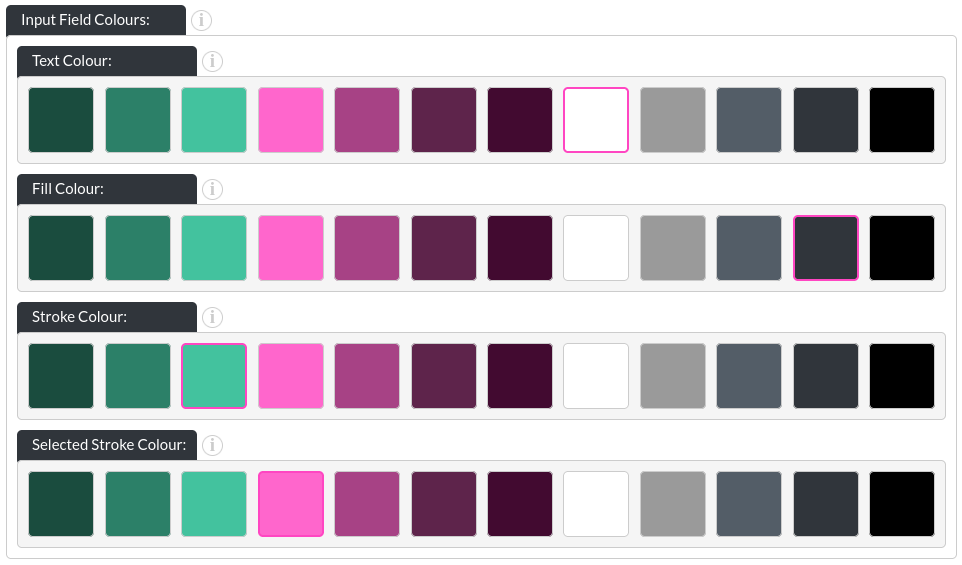
Input Field Colours

- Text Colour: You can change the font colour of the inputs.

- Fill Colour: You can determine the fill colour of contact fields (please make sure to use a font that has a high contrast with the form field).

- Stroke Colour: This is the colour of the border around the input field.

- Selected Stroke Colour: When your visitors select a form field, this colour will be used as a highlight, replacing the border colour.

Button
Please refer to the CTA / Button section for more info about the button.
Confirmation Header Text

The confirmation header text is shown on the ‘Thank You'-screen, which follows a successful form submission.

Confirmation Body Text

This is a rich body text input without a character limit.
The confirmation body text is also part of the ‘Thank You'-screen.