Grids

Some modules support the grid-functionality. You have to add 3 grid-type modules next to each other, for the website builder to arrange them as a grid. (You may also use any multiples of 3. The website builder will recognise these modules in configurations of 6, 9, 12, etc.)
Therefore, it is entirely feasible to make a website completely from grid modules.
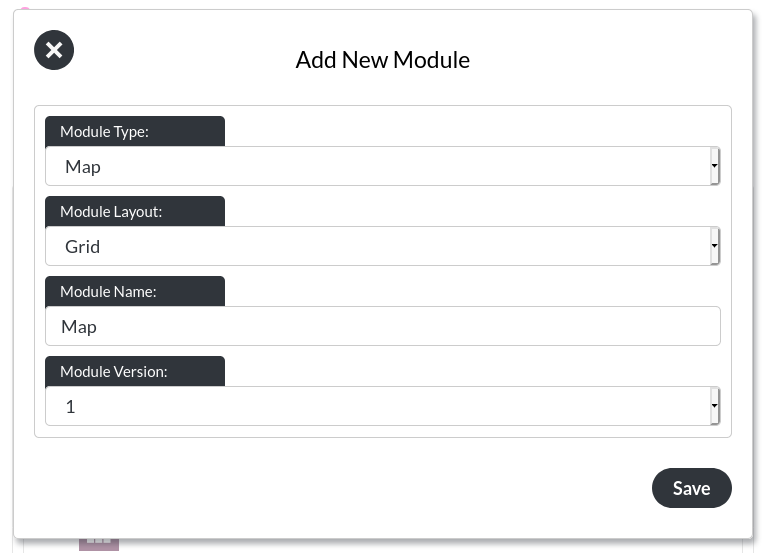
You may add a grid module like this (showing a map module here):

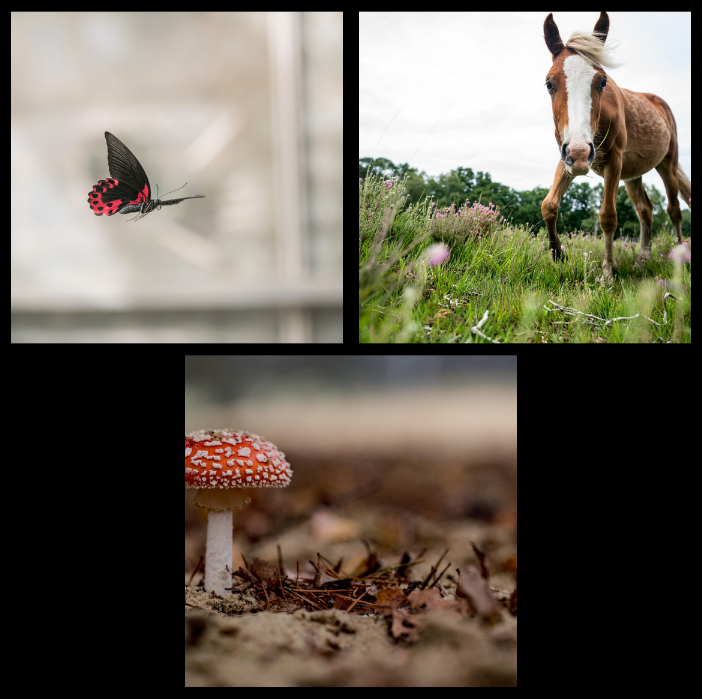
Grid modules are responsive. Above you can see their arrangement on desktop resolutions (900px and above).
Tablet Example (650px - 900px)

Mobile Example (Below 650px)
