CTAs / Buttons
Many modules come with the option to have a "Call to Action", which generally refers to a button, linking somewhere else, or triggering some kind of event. The reason this is referred to as a Call to Action, is that usually these kinds of buttons should motivate visitors of your website to do something, such as, to use a classical example, "Buy Now!", though it's better to be more subtle than that.
Enabling / Disabling CTAs

This is how you turn a CTA on / off.
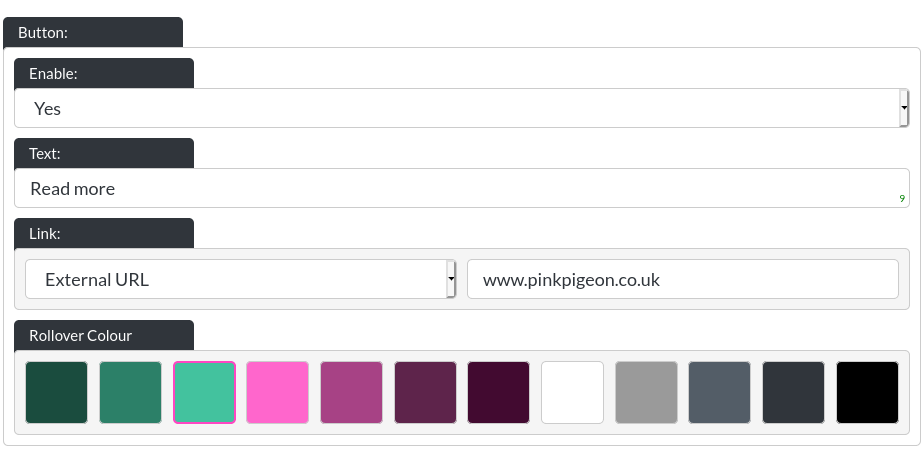
CTA Options
Once enabled, many options are revealed:

- Text: This is the text or label for your CTA
CTA Links
The Link section has multiple options:
-
Site Anchor: You may select any section of your website using this option

-
External URL: This can be any link on the web. You do not need to enter the "https://" or "http://" part of a url here. For example, "www.pinkpigeon.co.uk", or "pinkpigeon.co.uk" would suffice.

-
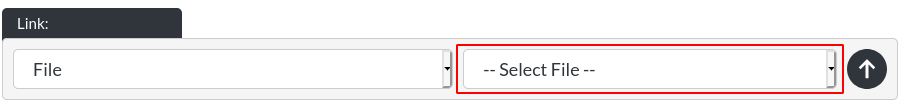
File: This is a file upload, where you may upload any type of file up to 2MB big. For bigger files, you would have to contact us. If you have already uploaded your file, you may select it here (meaning once you have uploaded a file, anywhere in the website builder, it becomes accessible everywhere else. You do not need to upload the file again anywhere else):
 Otherwise, you may upload a new file using the upload button:
Otherwise, you may upload a new file using the upload button: 
If you do upload the same file again, anywhere else, this will replace the previous file with this new one you have uploaded. Therefore, if you are linking to a menu, or price list (say, as a PDF file) and you would like to update it, just upload the file with the same name again. This will update the file everywhere you have linked to it on your site.
CTA Colours
The colours of your button behave differently, based on whether you have selected transparent or opaque buttons.
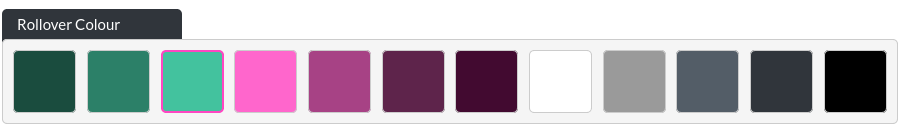
- Transparent buttons: The CTA will inherit the font colour selected for your module (usually higher up on the same module edit page), and their rollover colour (for the button border and text) can be customised, like so:

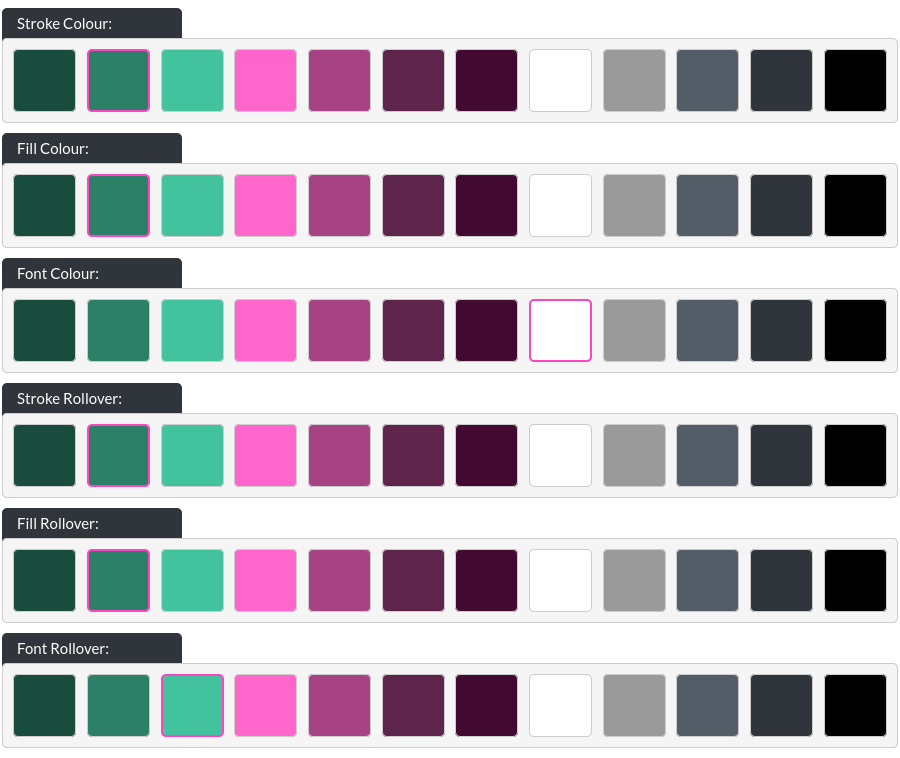
- Opaque buttons: For opaque CTAs, you will be able to customise every single colour available, per CTA, like so:

- Stroke Colour: Controls the border-colour of the CTA

-
Fill Colour: Controls the fill-colour of the CTA (the space between the border and the text)
-
Font Colour: Controls the colour of the text of your CTA

- Rollovers: These are all the same colours, but they are only shown when a user moves their mouse-cursor over the button. This also means on mobile devices, these colours will not be seen.